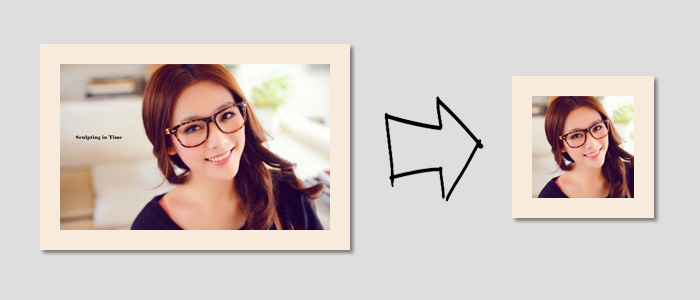
通过jQuery缩略图插件jQThumb实现缩略图功能,此插件实现过程简单,效果也很好,推荐一下。
需要引入的插件包括:
jquery.min.js
jqthumb.min.js
具体实现的Js部分的代码:
<script>
$(function(){
$('.iwwenbo2 img').jqthumb({
width: 100, //生成的缩略图的宽度
height: 100,//生成的缩略图的高度
after: function(imgObj){
imgObj.css('opacity', 0).animate({opacity: 1}, 2000);//动画效果
}
});
});
</script>
相关插件下载地址:





最新评论
哈哈,夸张了
作者好厉害
网飞没问题, 迪士尼+有解决方案么?
pp助手是安卓手机用的,根本下载用不来苹果
已解决
这样的话数据库里的结构为{"attachment":{"content":"xxx"}}, 要怎么才能变成{"content":"xxx"},从而使结构保持一致?
赞! make test不过的坑都写到的,谢谢楼主~
谢谢你