场景:
在Java Web开发过程中,我需要播放服务器磁盘上的视频文件,然而视频文件并不是在应用部署路径下的,视频播放使用的是html5 video标签。
html代码
<video src="D:\epcp\upload\voice\200OTA2017007788\camera\out2.mp4" controls autoplay preload="auto" width="520" height="450">
您的浏览器不支持 video 标签。
</video>
上述代码,直接用浏览器打开是没有任何问题的,但是将代码放在项目中,就会发现并没有访问这个文件的权限,因为tomcat默认只能访问项目中的文件夹及文件,但是我们能够通过配置来实现在项目中访问除了项目下的文件之外的,磁盘上的其他文件。具体的方式是在tomcat下的conf/Catalina/localhost增加配置文件。
配置文件
<?xml version="1.0" encoding="UTF-8"?>
<Context path="/upload" docBase="D:\epcp\upload" />
配置文件的名称和path相同,这里叫upload.xml。增加完配置后,重启tomcat,我们就可以在项目中这样访问D:\epcp\upload下的文件了。
<video src="http://localhost:8080/upload/voice/200OTA2017007788/camera/out2.mp4" controls autoplay preload="auto" width="520" height="450">
您的浏览器不支持 video 标签。
</video>
其中http://localhost:8080/upload就代表D:\epcp\upload。
查阅资料,有的还说这个配置的内容可以在conf/server.xml中的host里配置,我没有尝试,请自行查阅。
注意:
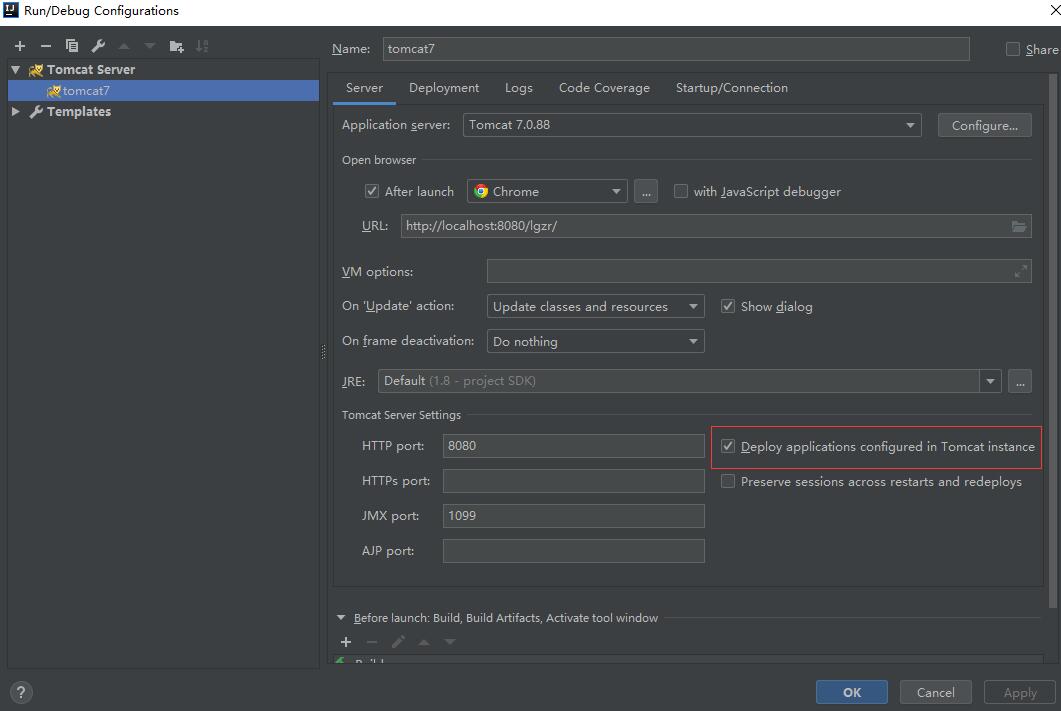
如果你是在开发环境,使用IDE启动的TOMCAT,比如我用的是IntelliJ IDEA,还需要修改一下idea的配置,勾选一下“Deploy applications configured in Tomcat instance”,否则可能没有效果,MyEclipse和Eclipse我不知道需要配置哪里。




最新评论
哈哈,夸张了
作者好厉害
网飞没问题, 迪士尼+有解决方案么?
pp助手是安卓手机用的,根本下载用不来苹果
已解决
这样的话数据库里的结构为{"attachment":{"content":"xxx"}}, 要怎么才能变成{"content":"xxx"},从而使结构保持一致?
赞! make test不过的坑都写到的,谢谢楼主~
谢谢你