2018年5月1日,GitHub页面上的自定义域名正在获得对HTTPS的支持。

GitHub Pages是为您和您的项目快速发布精美网站的最佳方式。只需编辑,推送和更改即可。GitHub Pages自2009年起支持自定义域名,自2016年以来,*.github.io域名的网站已经支持HTTPS。5月1日起,GitHub Pages上的自定义域名也获得了对HTTPS的支持,这意味着将有超过一百万个GitHub Pages搭建的网站提供基于HTTPS服务。
HTTPS(最显著的特征是浏览器地址栏中有一个小锁样式的图标)可加密GitHub服务器和浏览器之间的流量,确保您正在浏览的网页来自您想访问的站点,其他人无法窥探或修改其内容。
我们已经跟证书颁发机构Let’s Encrypt进行合作。作为Let’s Encrypt支持者的任务是让网站更安全,我们已经正式成为这一倡议的银牌赞助商。
配置域名
您可能需要采取一定的措施来保护您的自定义域名。
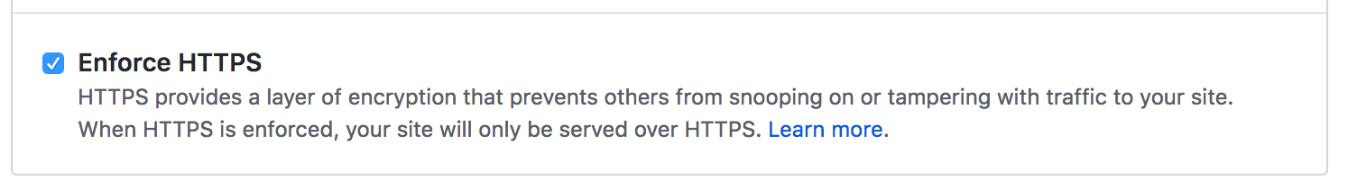
1)如果您使用CNAME或ALIAS记录来解析您的自定义域名,则您已设置完毕,并且您的网站应可通过HTTPS访问。 如果是这样,您的网站可以通过HTTPS正确加载,也可以在Github仓库设置中选择强制执行HTTPS。 从而通过HTTP请求您的站点的用户将升级到HTTPS。

2)如果你使用的是A记录解析您的域名,那么您需要更改您的DNS设置来指向新的IP地址,请看「自定义域名解析说明」。
当你的DNS解析更新之后,确认一下你的网站通过https正确加载,然后你就可以通过Github仓库的设置选项“Enforce HTTPS” for your domain来强制让你的站点从Http跳转到HTTPS。
加速网站访问时间
这些新的IP地址,不仅能让站点基于HTTPS访问,还能让你的站点置于CDN下,从而加快访问速度,并提供防御DDos攻击。但是以前的IP地址会保留一定的时间从而让你有时间进行转换。我们建议您尽快转移到新的IP地址,从而可以获得以上好处。
转自:「Custom domains on GitHub Pages gain support for HTTPS」。
最后附上具体开启Github Pages自定义域名https支持的步骤教程–> Github Pages绑定自定义域名并开启https最新方法(2018/5/8已解决)



最新评论
哈哈,夸张了
作者好厉害
网飞没问题, 迪士尼+有解决方案么?
pp助手是安卓手机用的,根本下载用不来苹果
已解决
这样的话数据库里的结构为{"attachment":{"content":"xxx"}}, 要怎么才能变成{"content":"xxx"},从而使结构保持一致?
赞! make test不过的坑都写到的,谢谢楼主~
谢谢你